MS Support Portal
Redesigning an IT Support Platform for 22 Internal Applications: Cutting $150M in Costs and Reducing Support Requests.


MS Support Portal
Redesigning an IT Support Platform for 22 Internal Applications: Cutting $150M in Costs and Reducing Support Requests.

Roles & Responsibilities
Client: HP
My Role: Lead UX designer
My responsibilities: UX design, visual design
Year: Sep 2021 – Sep 2022
Team: Project Manager, Head of UX Designer, and UX Designers.
Platforms: Web app
Location: : Remote
Overview
MS Support Portal: This portal enables HP employees to submit requests for IT support related to internal applications. Requests are logged in Jira, where IT support agents can address them. Users can also track the progress of their requests in Jira. The team has reached out to us to develop a new portal that enables both HP employees and IT support agents to submit, manage, and resolve requests within a single platform.
The Problem
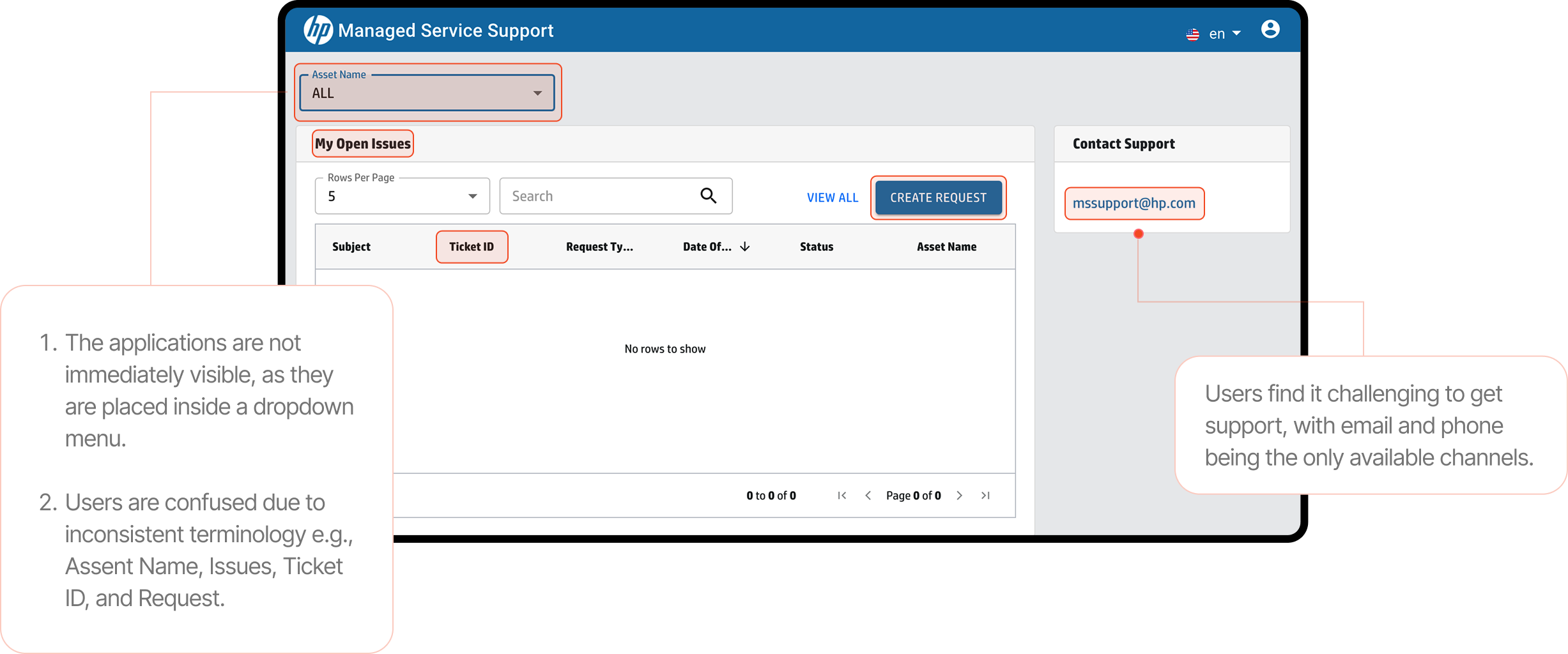
The Support Portal team currently receives more than 2,000 phone calls and emails each month. There is a 100% abandonment rate from the home page of the application. Before leaving the site, users typically click on the email address listed under "Contact Support" and then call support, which often results in duplicate support tickets.
Users
HP Employees, External users (clients), and IT support agents.
User Goals
Raise a ticket easily and fast
Receive confirmation and progress about the ticket
Resolve the issue quickly to continue working
Business Goals
Reduce costs by $150 million, minimizing phone calls and emails
No Content
No Content
No Content
The Problem
We conducted a UX audit to identify critical problem areas in the current portal and understand the reasons behind the 100% abandonment rate.

The Solution
The new frontend portal simplifies the process for employees to select the application they are having issues. Once they select the application, the portal will provide a self-help guide. If the problem persists, users can easily create a support ticket. They will receive notifications about the status, updates, and comments related to their ticket, both in the portal and via email. The backend system will continue to use Jira.


Establishing a UX Framework for Teamwide Consistency
When I joined the HP team as the Lead UX designer, the Head of UX decided to expand our services to all internal teams that needed to revamp their applications. At that time, there was no established design framework in place. We created one to ensure consistent, user-centered designs that prioritized user needs, making internal applications more intuitive and effective.
UX Process

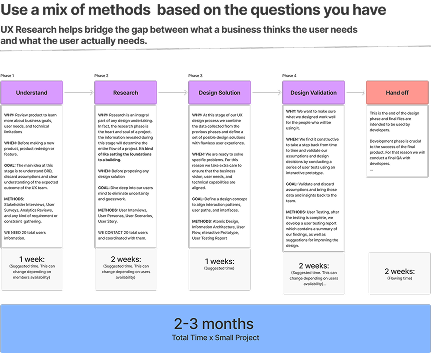
UX Process: Research Methods and Timeline

Tracing the UX Journey:
From Business Requirements to Data Analysis
We begin by carefully identifying the core problem to address and defining the user requirements, tasks, and context of use. Through collaboration with experts in business analysis, systems analysis, engineering, and customer support, as well as by analyzing existing data and observing user behavior, we successfully balanced business and technical objectives with a human-centered design approach.
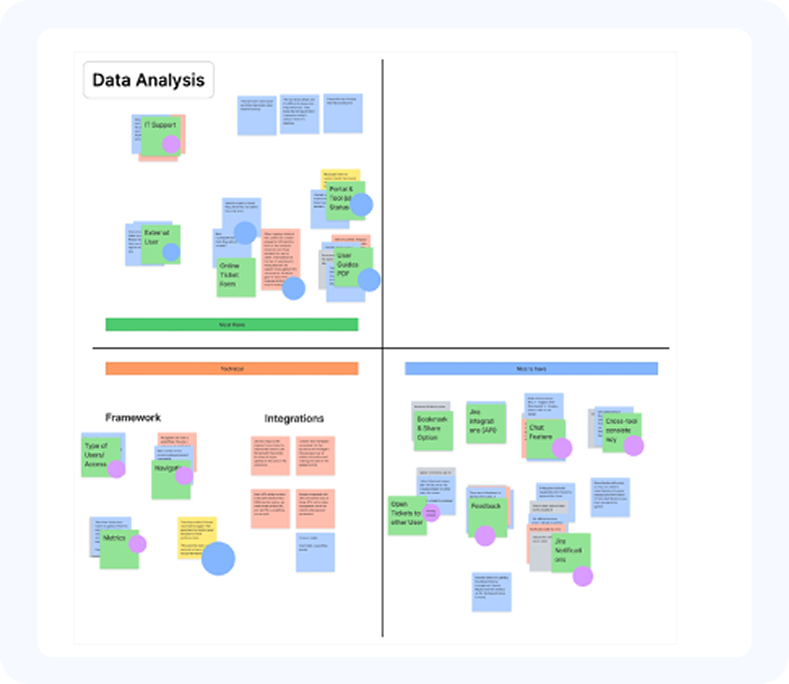
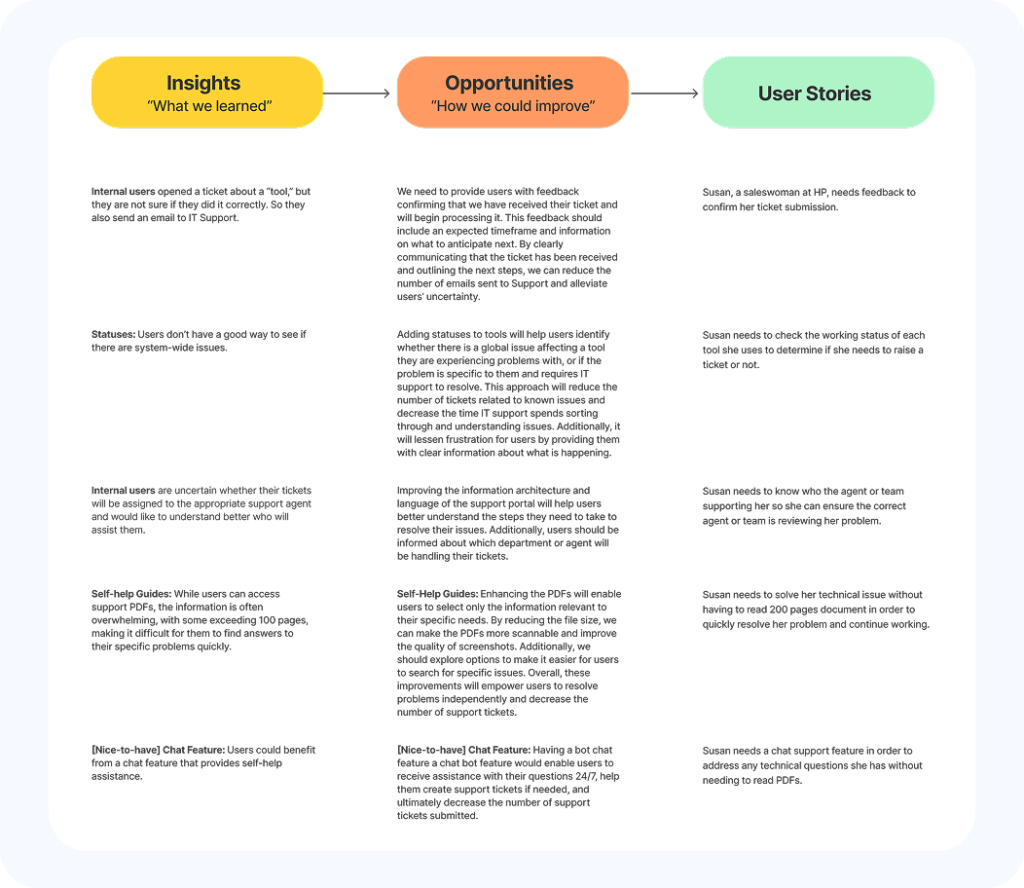
Analyzing User Interviews to Inform Design Decisions
I led a workshop with the UX team to analyze interview data and gain insights into the context of use, user requirements, potential design solutions, and technical considerations for development.

We organized and prioritized the information we gathered into categories: Must Have, Technical, and Nice to Have, and then we voted.
Developing User Stories to Guide Design
We conducted brainstorming sessions to generate user story ideas aligned with user requirements. After careful evaluation, we selected the stories that best addressed user needs and offered the most effective solutions

We have created 18 User Stories that describe the new software features from the user's perspective, helping us to create value for our users.
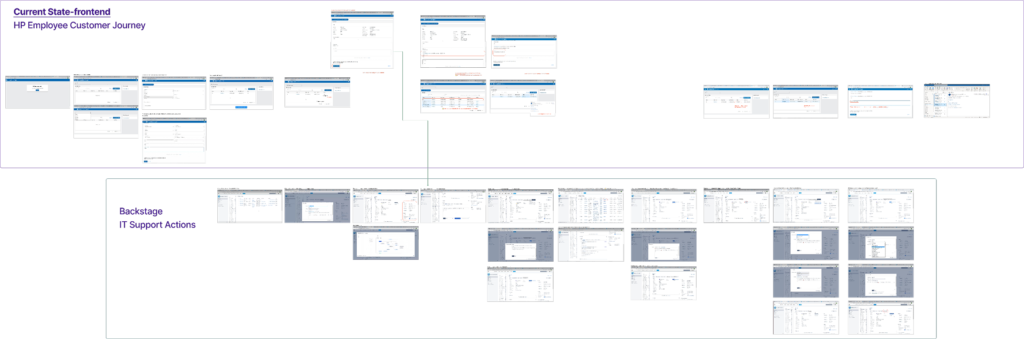
Mapping Current User Journey
As HP employees, we had the opportunity to create a ticket using the MS Support Portal and document the entire process. Afterwards, we held a meeting with two engineers who guided us through their workflow, explaining each step from the time they receive a ticket until it is resolved.

UX Pain Points and Improvement Opportunities:
. After the user creates a ticket, the status tab lacks useful details
. The user must reopen the ticket to add comments, as there is no option to include them during the initial ticket creation.
. Neither the user nor the agent receives notifications of new comments or messages in the Portal; notifications are only sent via email.
. When a ticket is escalated to a specialized IT support team, its status does not change.
. I T Support must write a comment to inform the user that the ticket is closed; only then will Jira send an email notification. If this comment is not provided, the user may mistakenly believe the ticket is still open.
Challenges we were solving:
How might we…
…reduce the number of phone calls and emails?
…confirm that the ticket was received and what to expect next?
…notify if there are system-wide issues?
… let the user know that the correct support agent sees the ticket?
…allow users to mark requests as more or less urgent?
… allow users to leave messages to IT support?
… enable users to upload screenshots?
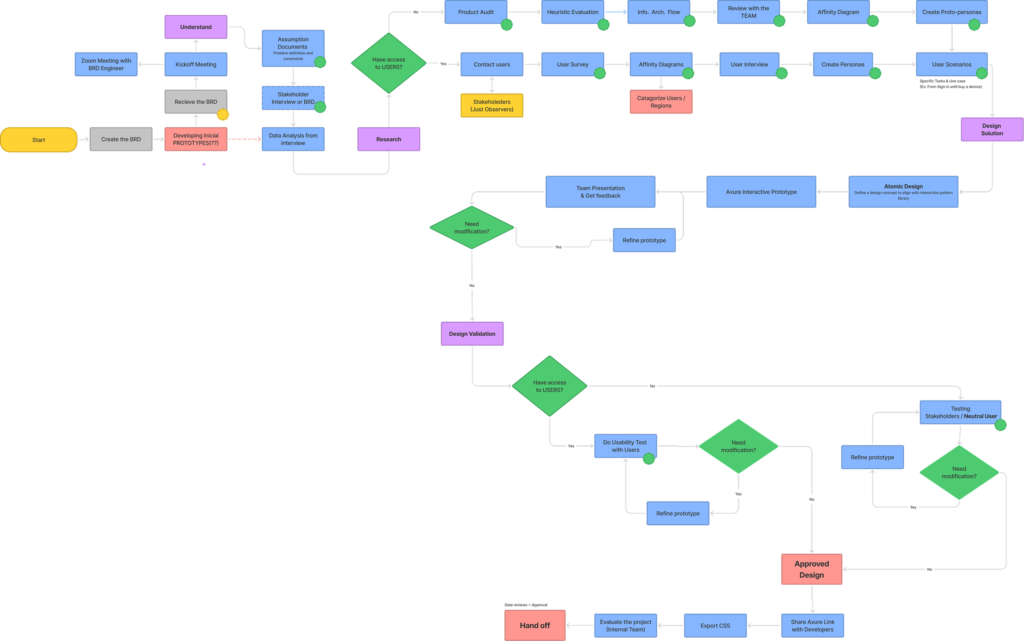
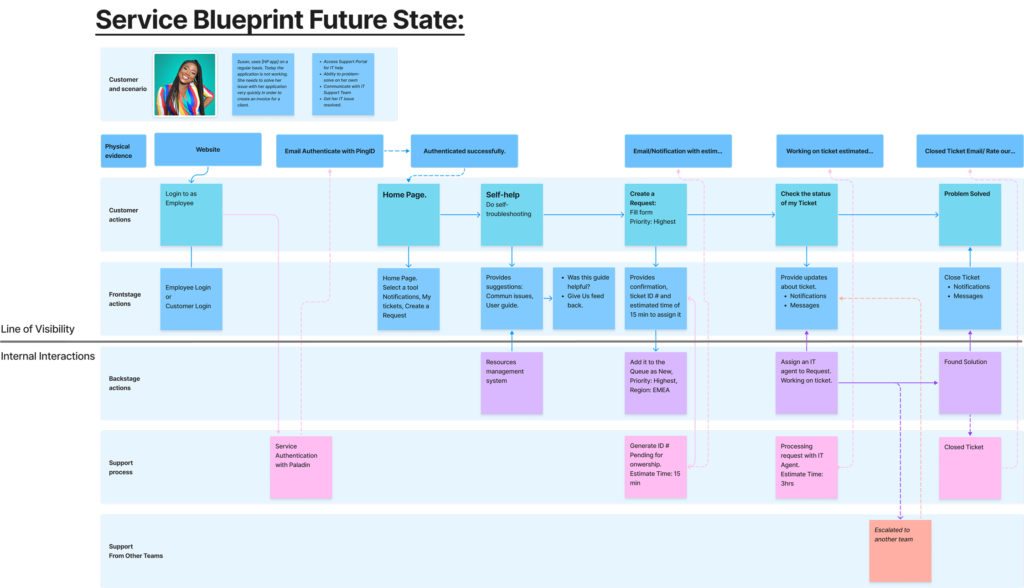
Future mapping
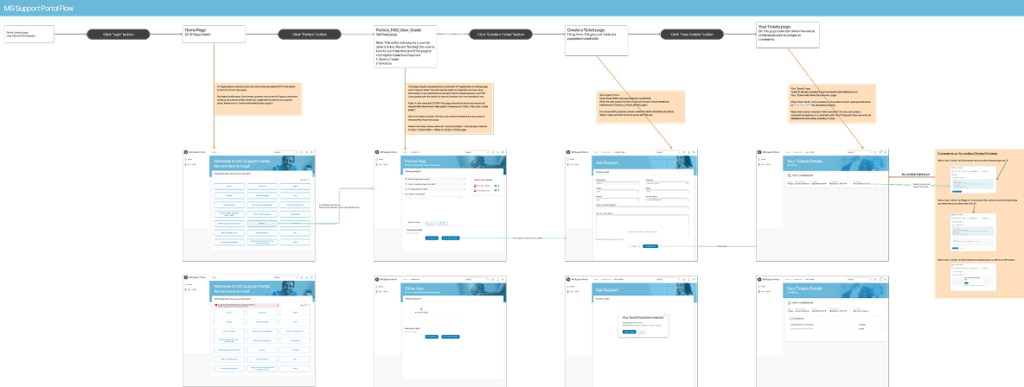
As part of the design process, the team and I developed detailed user flow, user journeys to map the future user experience and identify necessary technical integrations. This exercise was instrumental in helping us visualize how users would navigate and interact with the new portal.

By aligning our work with the user stories, pain points, and improvement opportunities identified in the current journey, we were able to create a more intuitive and user-centered design solution.
High Fidelity Wireframes
In the high-fidelity design phase, we focused on refining and enhancing the visual aspects of MS Support Portal using Veneer Design System to create a professional user interface. This phase involved translating the low-fidelity designs into a more detailed and visually appealing representation of the final product.
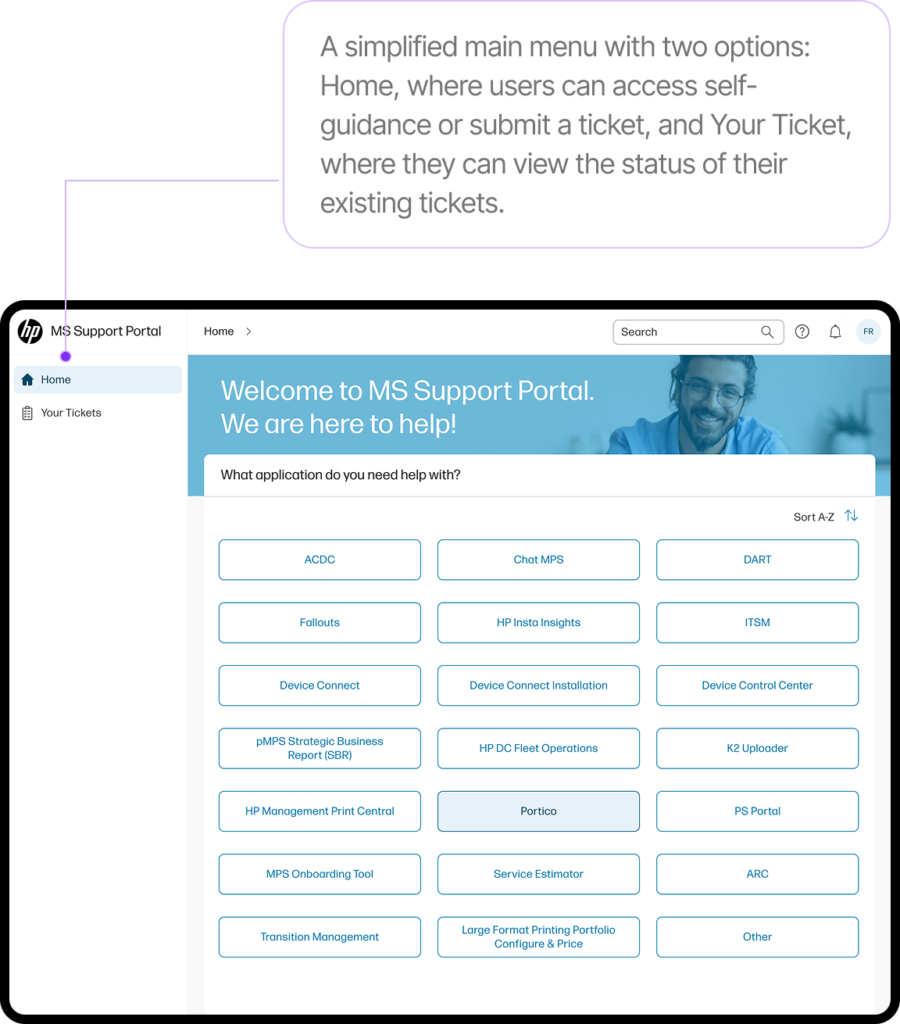
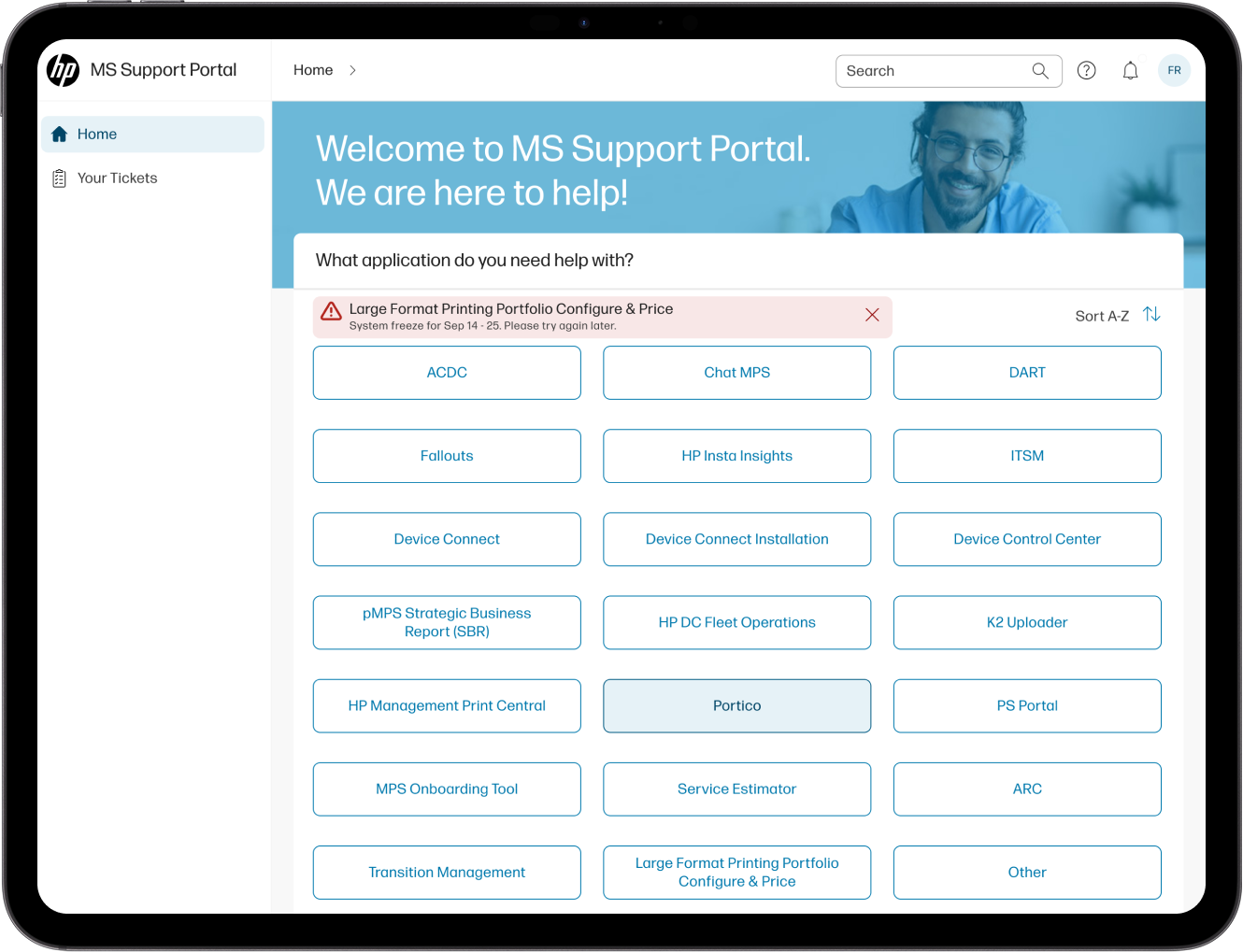
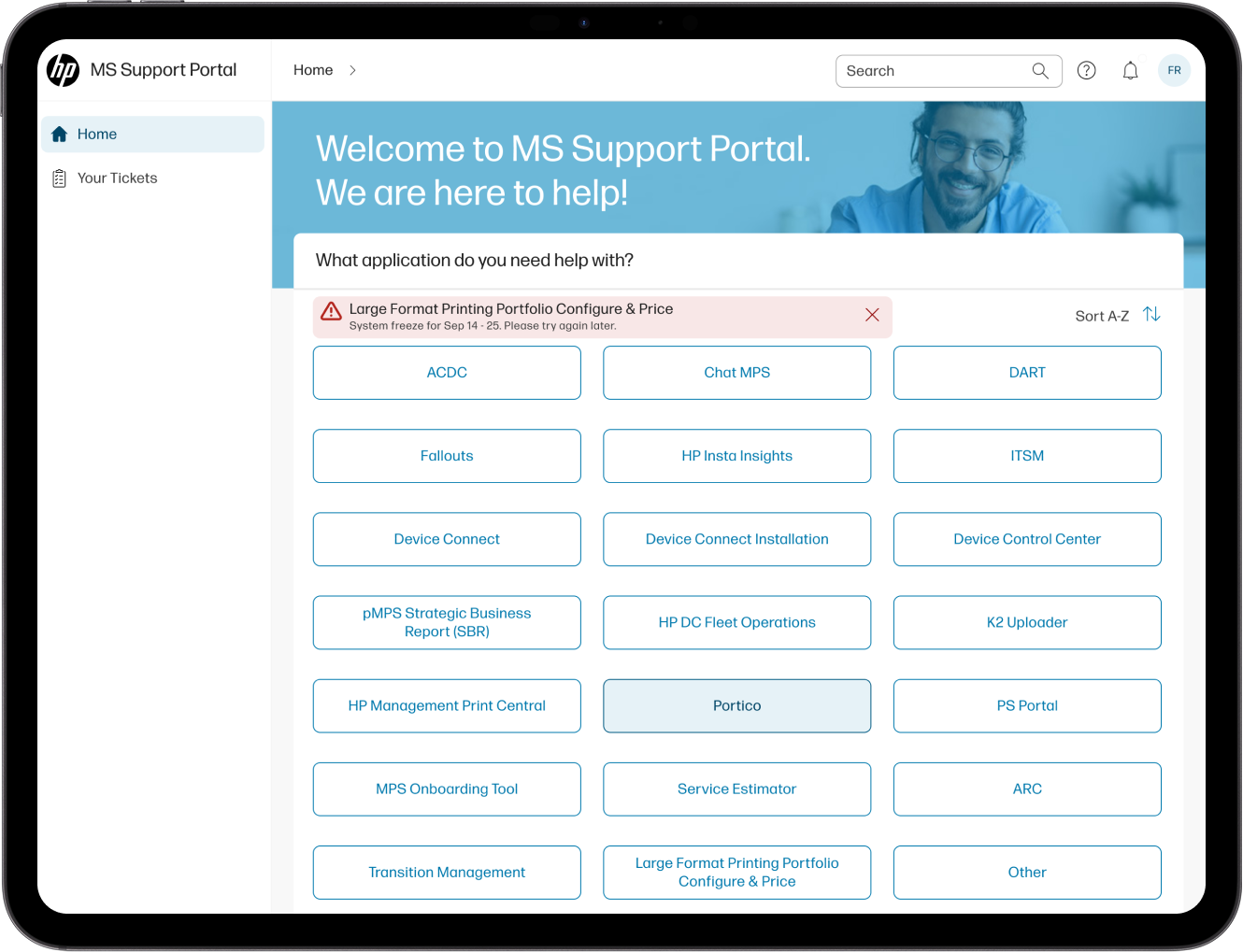
Home Page featuring 22 HP applications available for super users. Each user will have access only to the applications that they use.



Home Page featuring 22 HP applications available for super users. Each user will have access only to the applications that they use.


We used the center-stage design pattern: This helps users focus their attention and avoid distractions that might pull them from their primary task.
Toast/Snackbar: Users will be informed of any system-wide issues that affect internal applications.
Final Interface Design [front end] using Veneer Design System.
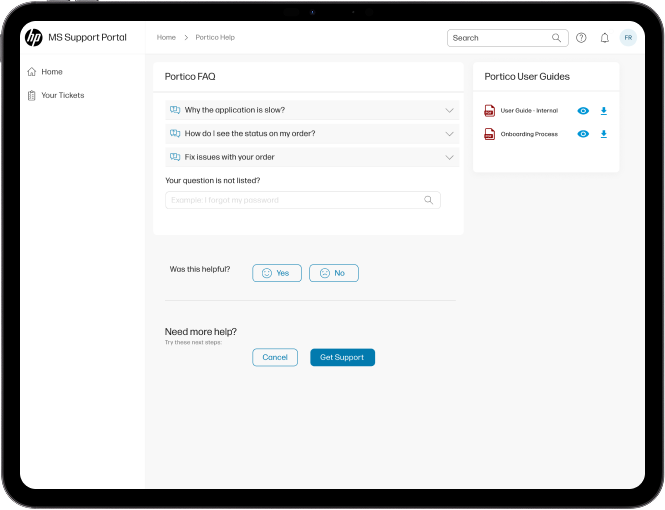
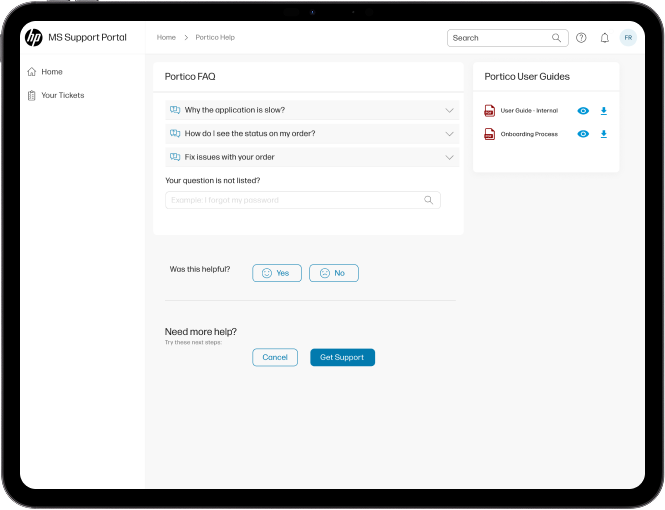
FAQ User Guide - Self-help page:
Users prefer resolving issues on their own rather than contacting IT support. Including a frequently asked questions section on the page will help users address most of their problems.





FAQ User Guide - Self-help page:
Users prefer resolving issues on their own rather than contacting IT support. Including a frequently asked questions section on the page will help users address most of their problems.


After selecting the tool, they will see suggestions and more common problems associated with that tool.
They will have the option to indicate whether they found this information helpful or not.
They can either download the PDF guide or view it directly in their browser.
They will also have the option to create a support ticket.
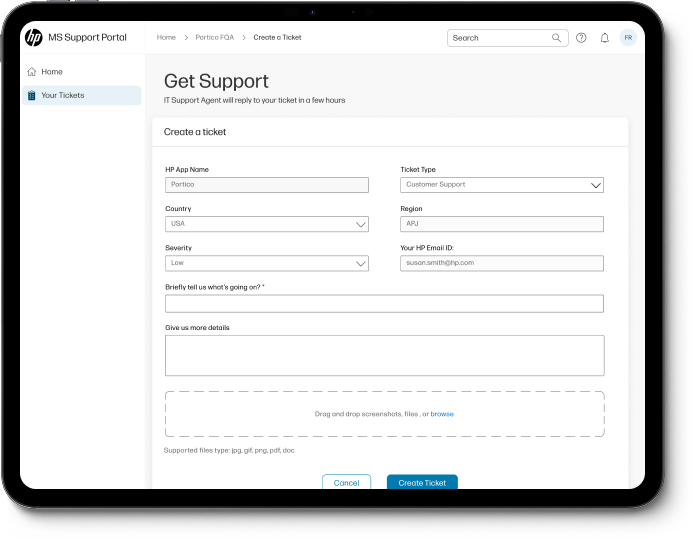
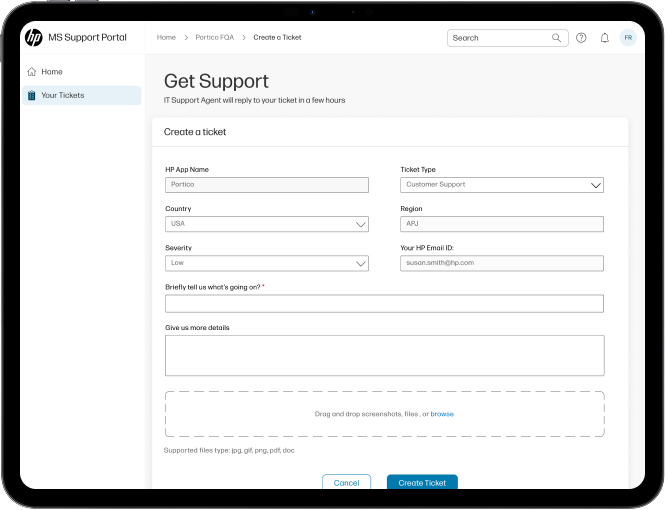
Create a ticket page: We structured the form logically and requested only the necessary information, avoiding technical jargon while considering the requirements of engineers.


Create a ticket page: We structured the form logically and requested only the necessary information, avoiding technical jargon while considering the requirements of engineers.


To enhance the user experience, key fields are auto-filled and locked to prevent modification. This reduces effort, improves completion rates, and allows users to focus on their primary tasks
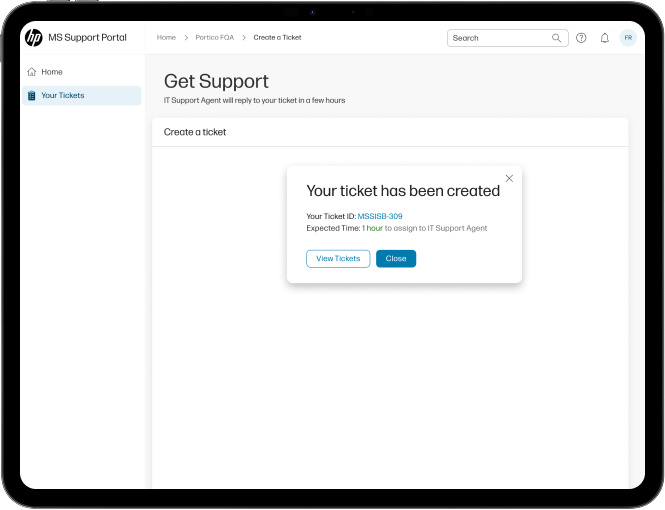
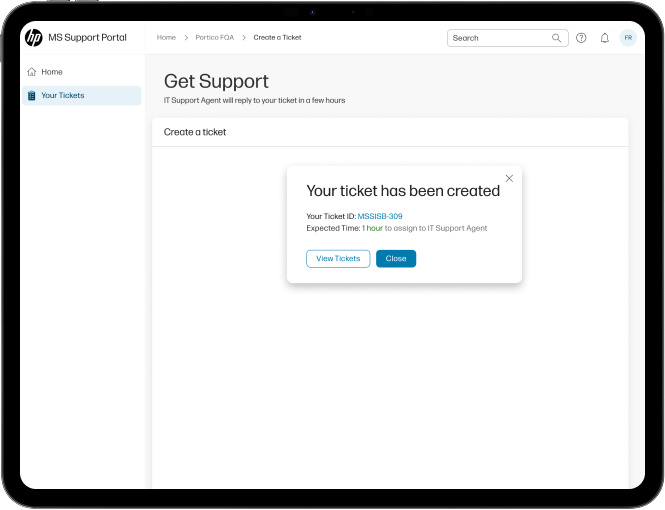
Transactional Notification:
We wanted to provide immediate feedback and confirmation of the submitted ticket, along with helpful information, to alleviate the user's anxiety and reduce the need for phone calls to IT Support.


Transactional Notification:
We wanted to provide immediate feedback and confirmation of the submitted ticket, along with helpful information, to alleviate the user's anxiety and reduce the need for phone calls to IT Support.


User Notification Modal: After submitting the form, users will receive a confirmation that includes a case number, an estimated response time from IT Support, and the option to review their ticket.
Tickets Page: We wanted to provide updates to keep users informed about their tickets. Regular updates reassure users that their issues are being addressed promptly and effectively.




Tickets Page:
We wanted to provide updates to keep users informed about their tickets. Regular updates reassure users that their issues are being addressed promptly and effectively.


Even minor status changes can make users feel appreciated and valued.
We included the agent's name, along with the date and time of the recent update.
Badge notifications: To alert users to important updates regarding their tickets.
Instant notifications of messages between the agent and user will reduce the need for phone calls and support costs.
Developer's Handoff
The developer handoff process was designed to ensure a smooth transition from design to development, promoting clarity, efficiency, and precision in bringing the MS Support Portal to life. We provided comprehensive documentation, including design specifications, interaction guidelines, and user flows, which gave developers a precise and reliable reference to implement high-fidelity designs into functional code accurately. I also had a presentation for stakeholders and developers explaining every design.