
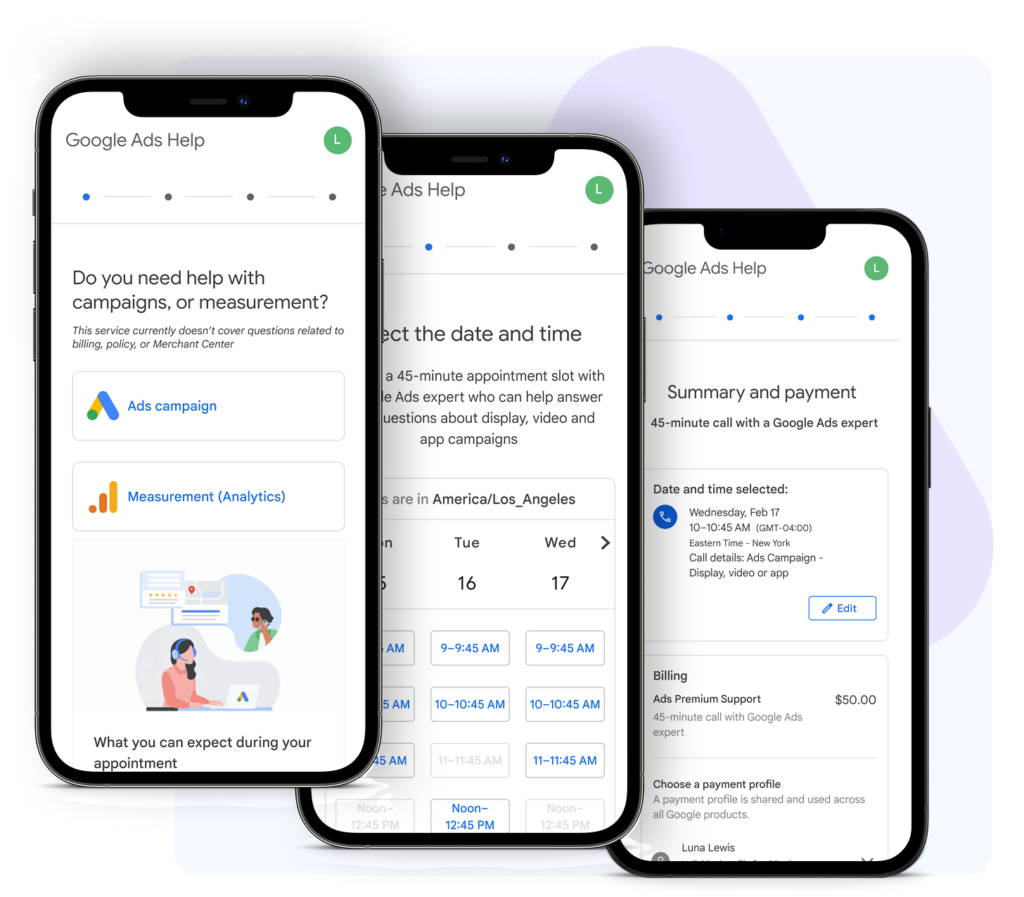
Google Ads Help
Designing a B2B Responsive App for Expert Consultations, Generating Paid Revenue and Reducing Service Costs by $145M

Roles & Responsibilities
My Role: UX/Visual Designer
Team: Interactive/UX designers, PM, Engineers, UX Writer, Researcher and product stakeholders
Platform: Responsive web application
Timeline: 12 months (Sep 2022 - Sep 2023)
Overview
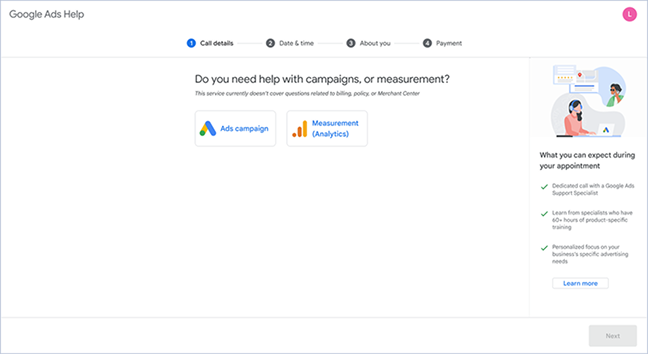
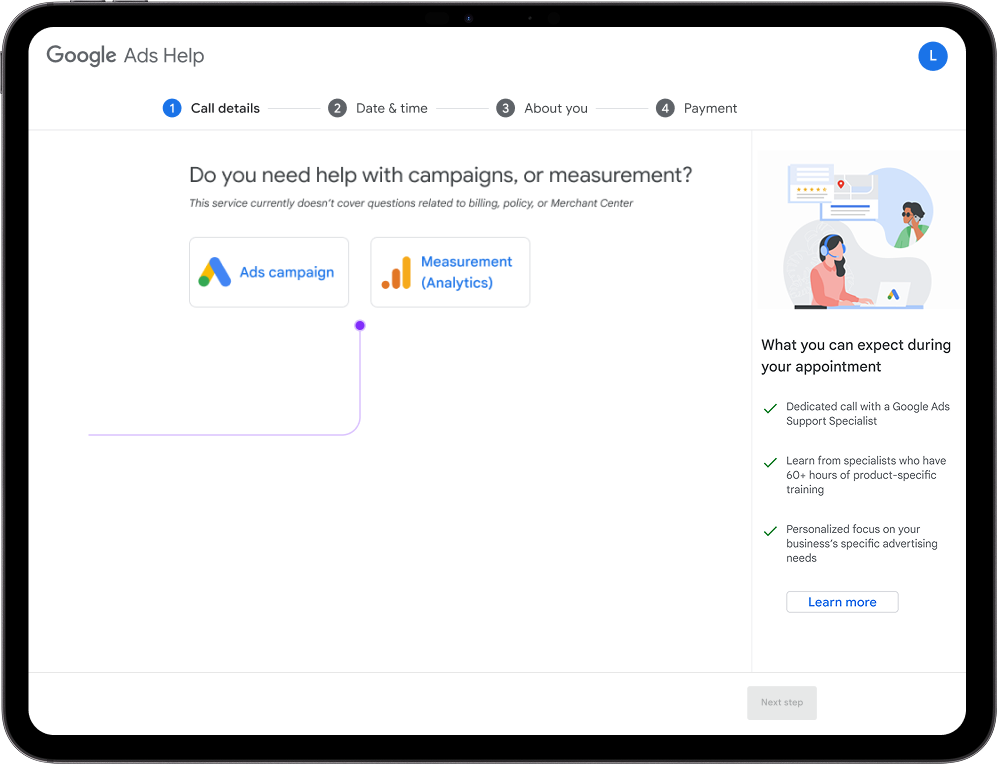
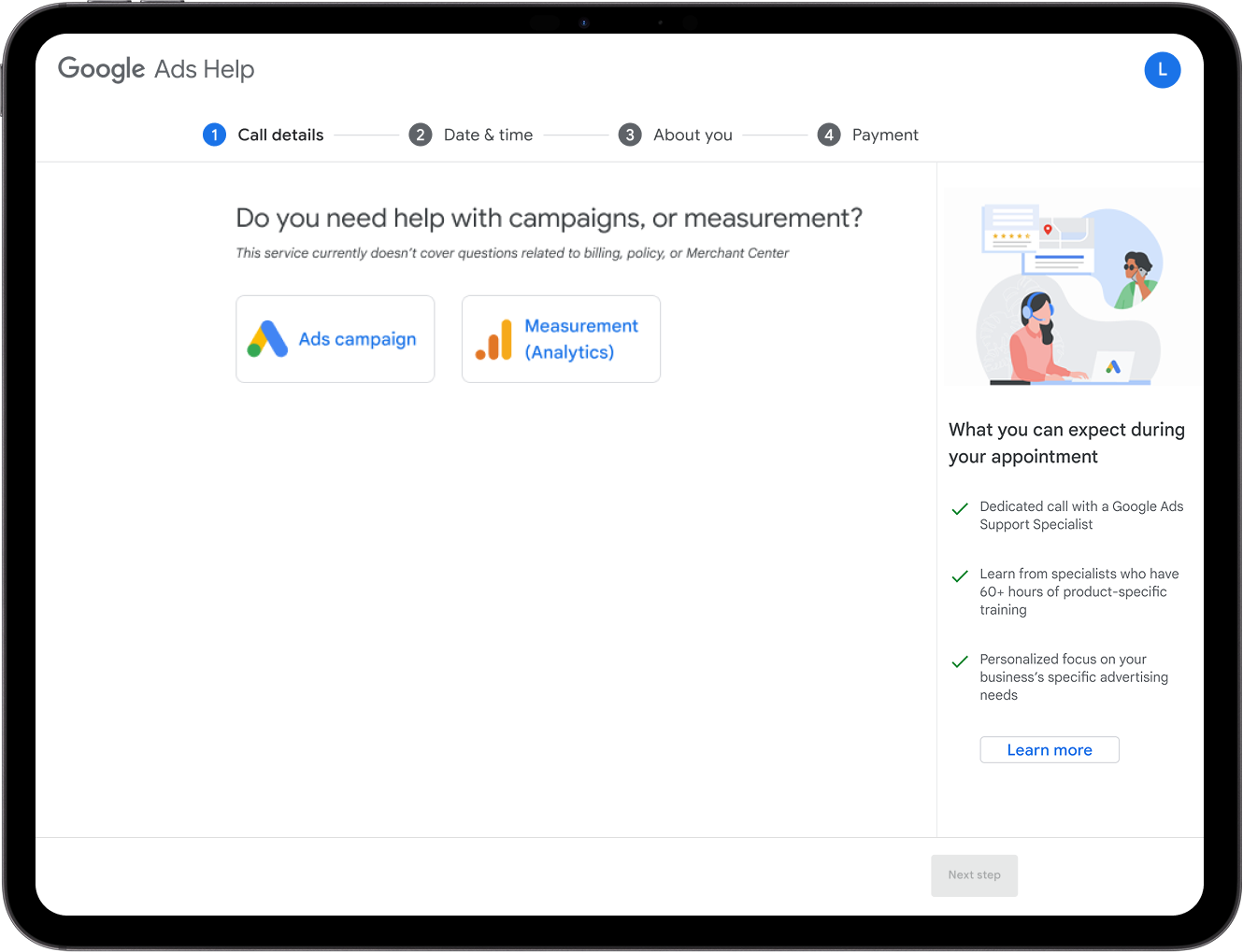
Google Ads Help is planning to implement a pilot service that enables small and medium-sized businesses (SMBs) to pay for support through a one-time consultation with a Google Ads specialist. Currently, SMBs don't have this option.
This service is only available to SMBs that spend $10,000 or more per quarter. The pilot will be tested in several countries: the United States, Canada, the United Kingdom, Australia, and New Zealand.
The Problem
Customers who spend $10,000 or more cannot schedule appointments with Ads Support Specialists for personalized consultations to resolve ad campaign issues.
Business Goals
1. Providing new revenue streams via pay for consultation model.
2. Reducing cost-to-serve by shifting select segments to self-service and communities help. (Out of scope)
No Content
No Content
No Content
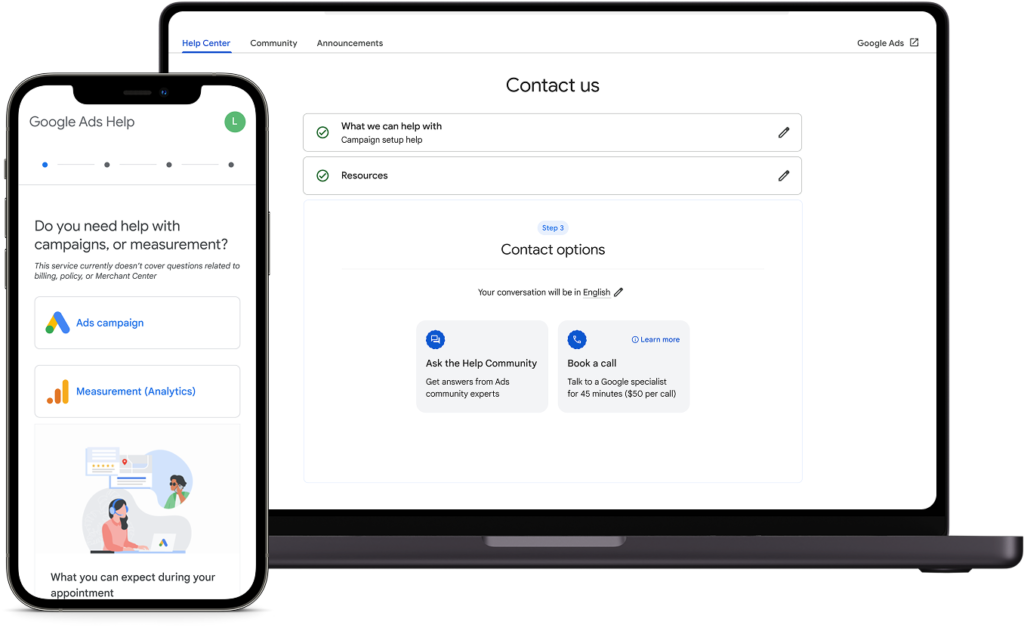
The Solution
Leverage existing APIs as the backend appointment scheduling capabilities, and build a new frontend app to provide pilot customers with a Paid Support option to connect with an agent via a 1:1 appointment for issues related to product and troubleshooting.

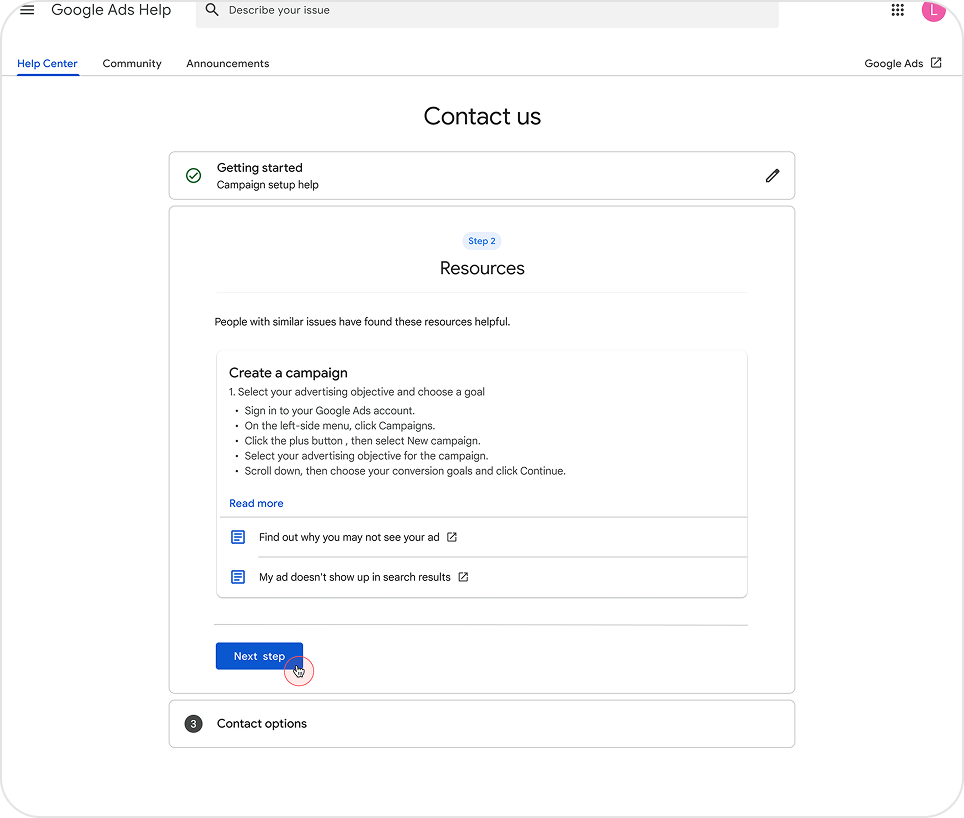
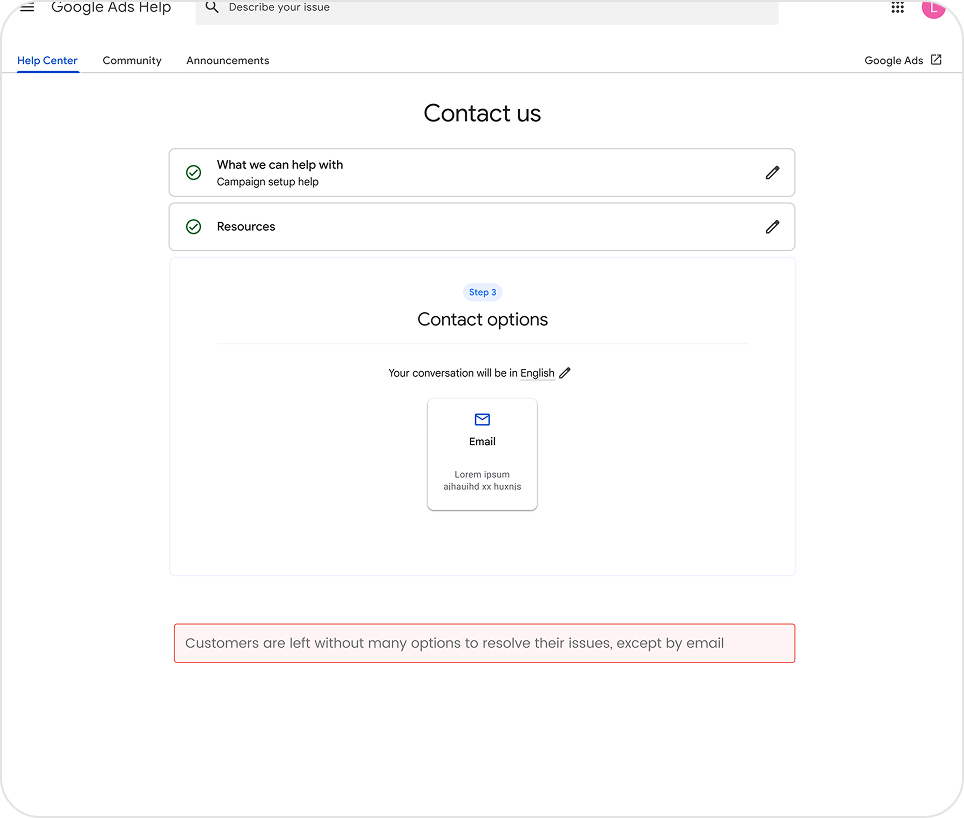
Current Flow to contact Google Ads Help Center

01

02

03

04
Customers have few options for resolving campaign issues, with email being the only method available.
Understand The Problem
I began by reviewing existing documentation, including product, business,
and technical requirements, to develop a comprehensive understanding of the product I was designing. The goal was to ensure the solution aligned with user needs, supported business objectives, and met engineering implementation requirements.
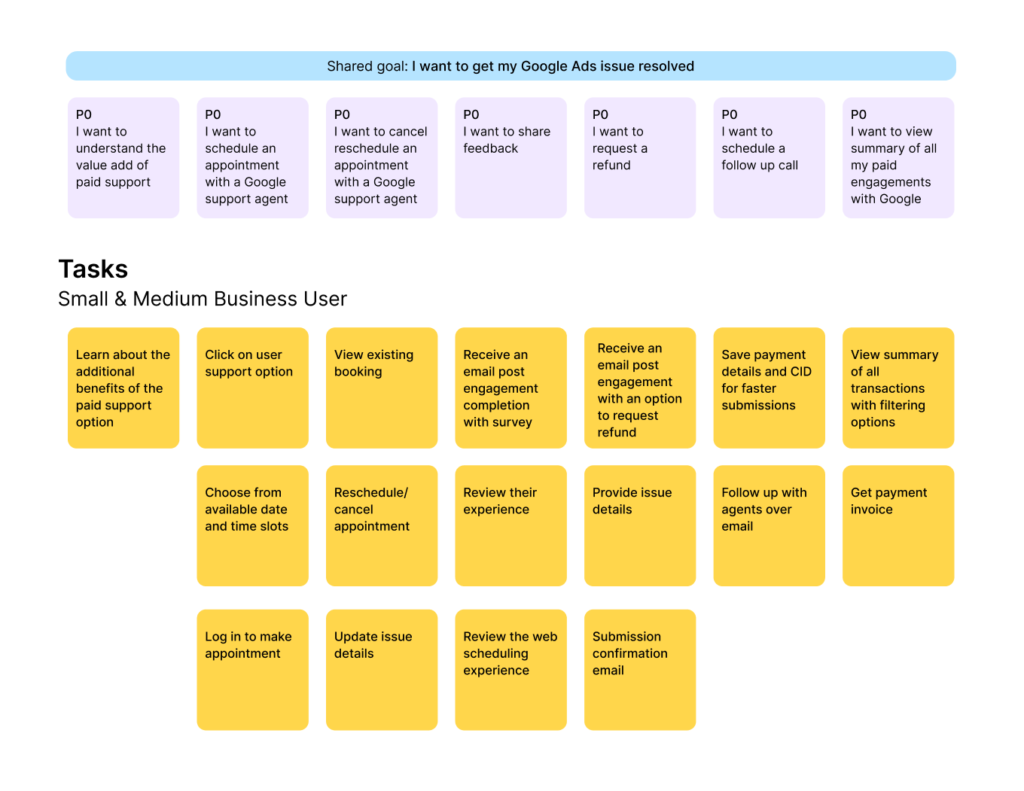
User Goals And Tasks
Based on the existed documentation
we were able to defined and mapped:
User Goals & Tasks and User Journey
for shared understanding.


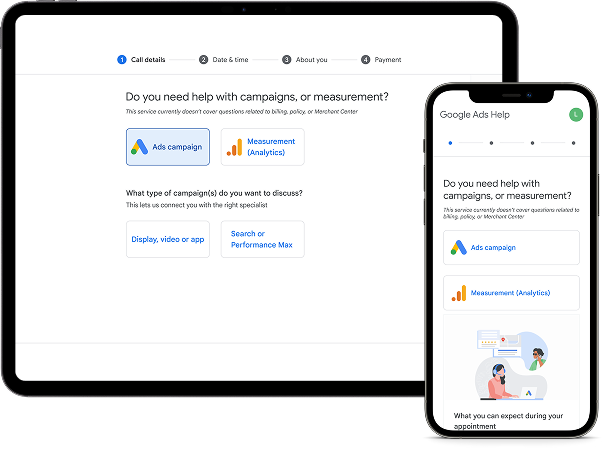
Design Solutions
I created wireframes based on initial design concepts to facilitate collaboration with the team.
We presented two of these concepts to stakeholders and incorporated their feedback into a low-fidelity prototype. This updated prototype was then tested with real users by our UX researcher to validate the design direction.

01
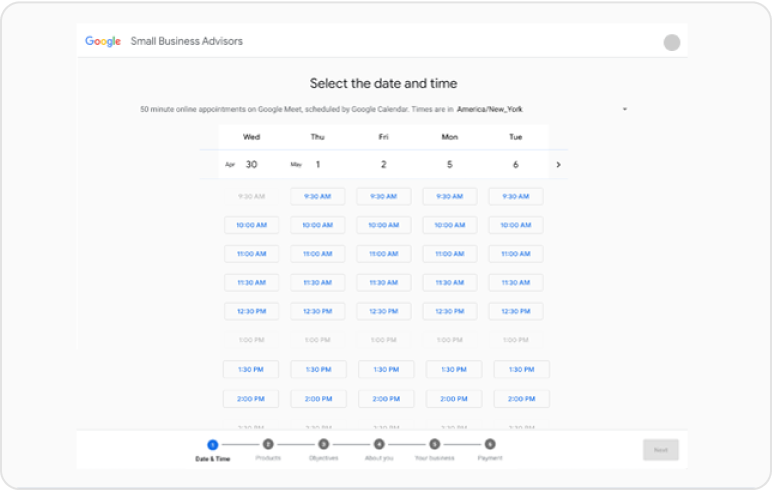
I used the Small Business Advisors’ booking process as inspiration and reference.

02
Initial concept introduced to stakeholders

03
Iterate based on stakeholder feedback. A prototype will be tested with actual users.
Research Information
Goals
Understand the implications of this support change. Gather feedback about the comprehensibility of the flow.
Research Questions
What are user impressions of the new offering about paid support?
What are expectations for the support they will receive?
What, if any, are the major gaps that are still missing in the process?
What kind of support would users be willing to pay for?
What are thoughts around pricing and duration?
What do they think an appointment is for and who is it with?
What are the overall impressions of the flow?
Participants
15 advertisers SMBs spending under 10k/quarter
Testing Detailed Feedback:
30 minute remote-moderated concept feedback sessions. Each participant was shown the payment and scheduling flow and asked to provide open thoughts.
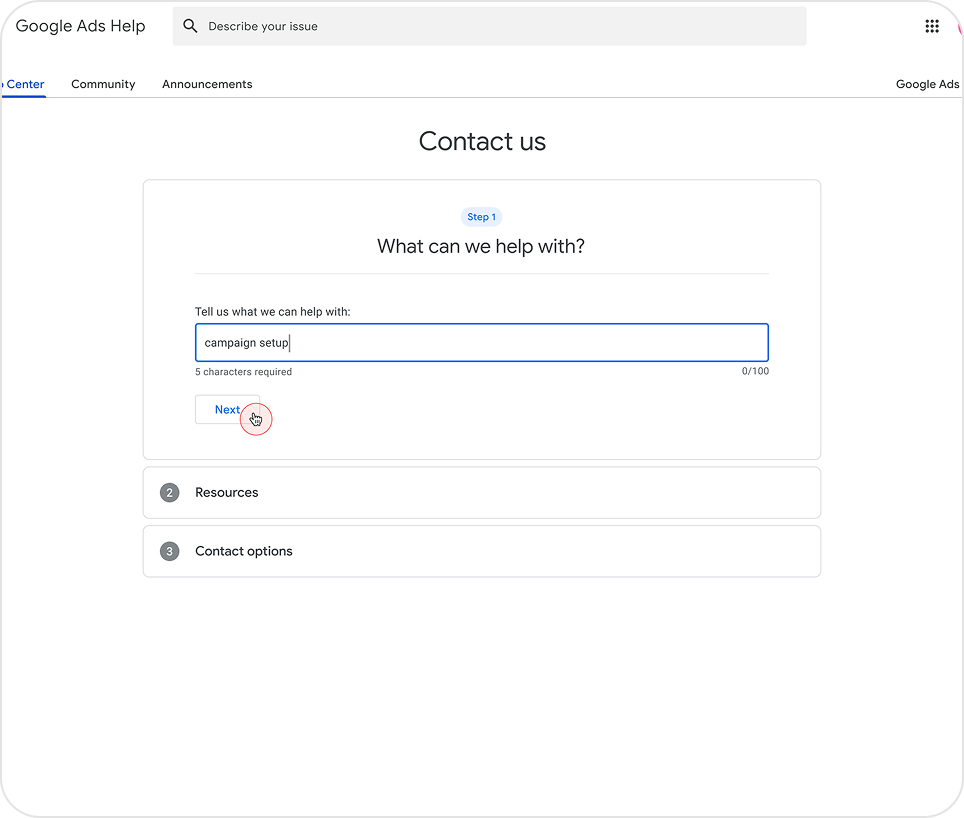
Low-fidelity Prototype tested

Final Design after cutomer feedback

After the feedback we decided to work with a UX writer:
We simplified the content and use a language that addresses their concerns and speak to them at their level.
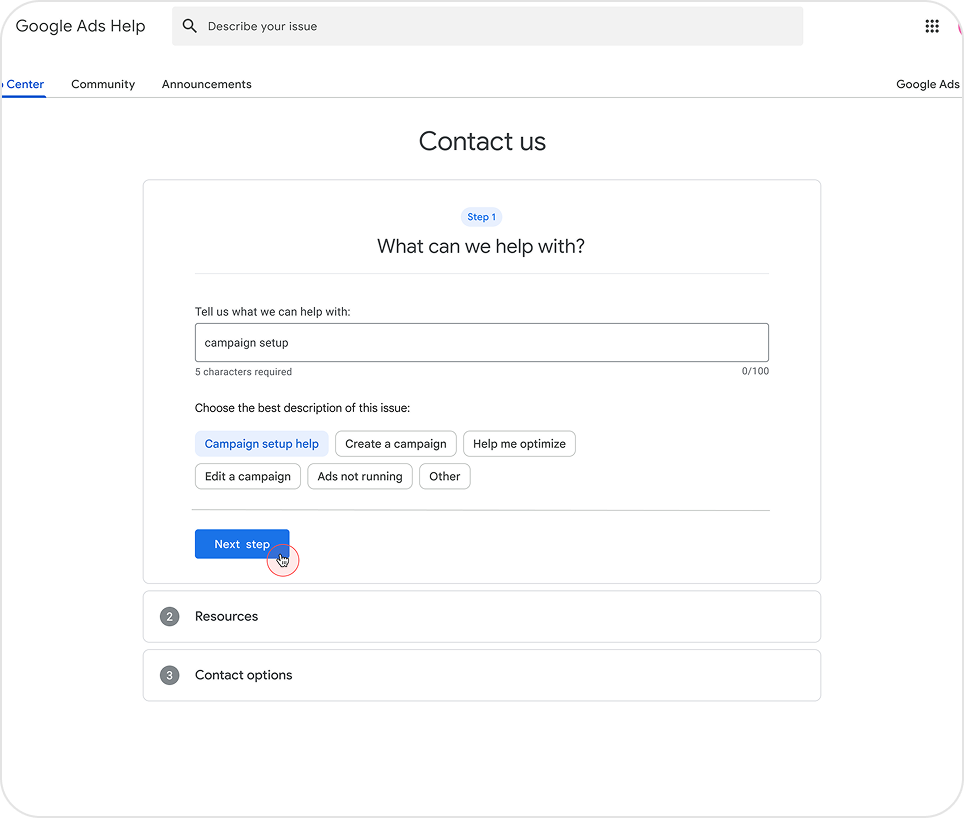
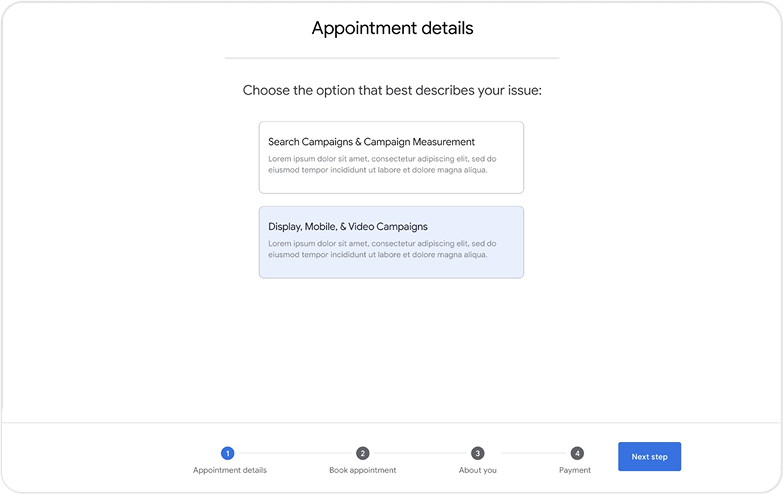
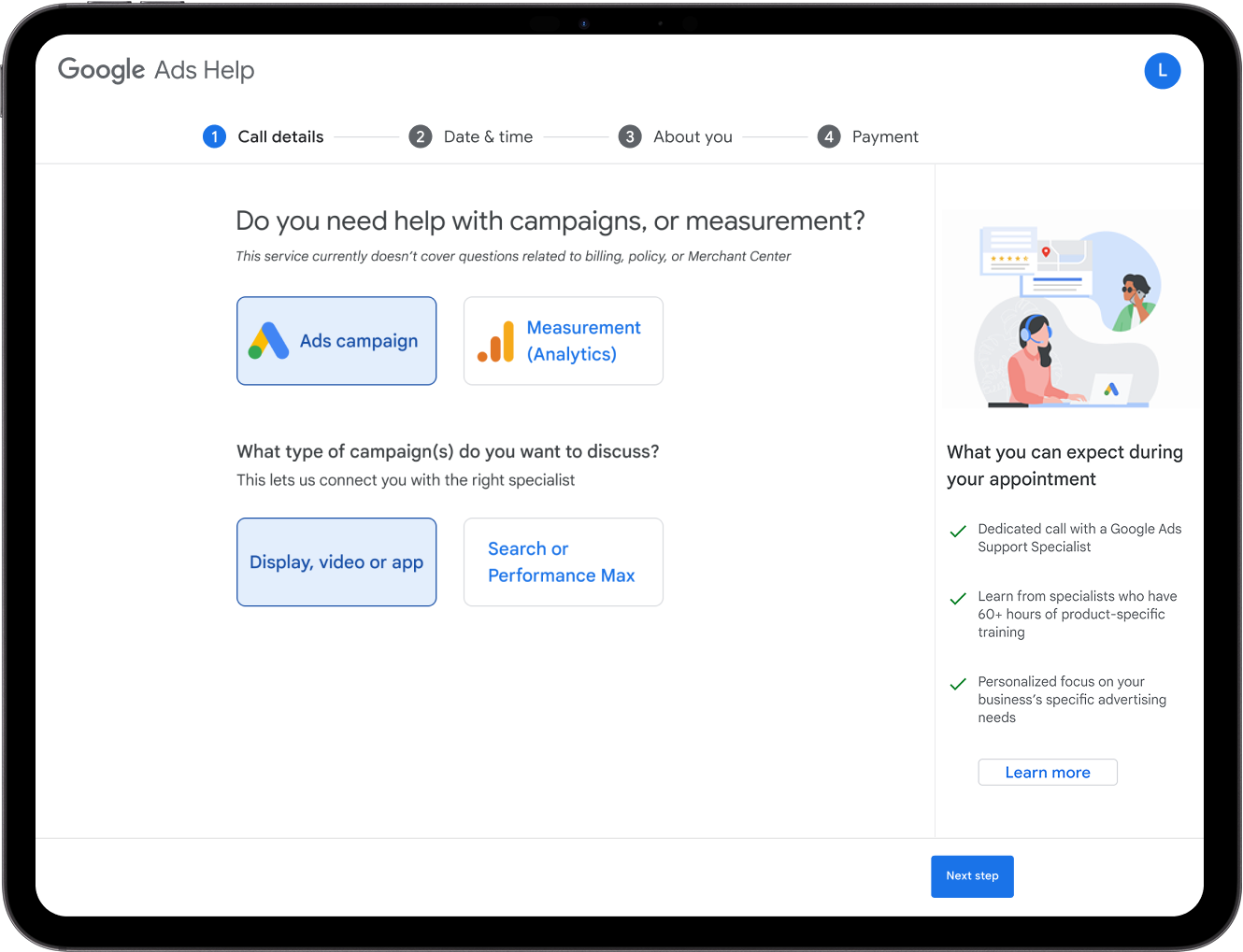
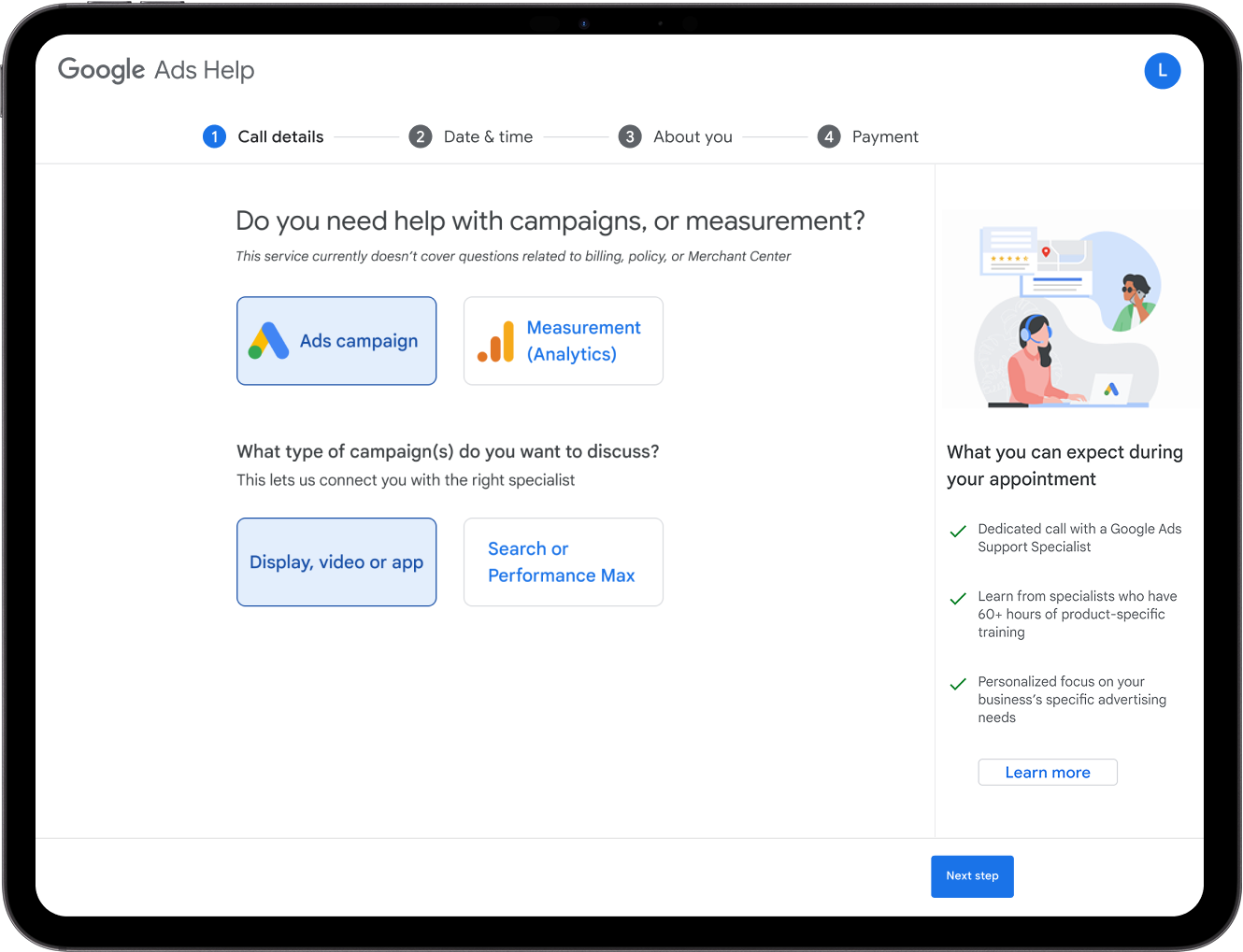
Advertisers were hesitant to choose one category, but rather wanted to span across several.

Advertisers were hesitant to choose one category, but rather wanted to span across several.


We initially narrowed down the options to two to better match the customer's needs with the agent's skills.
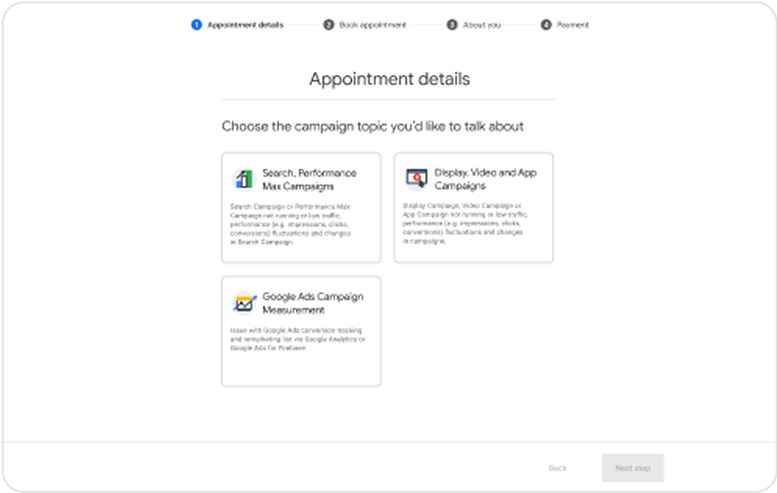
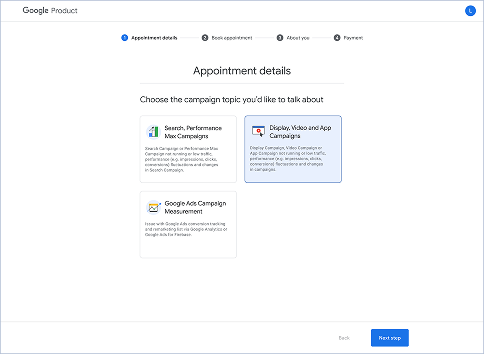
I included the brandmark with the labels to help users scan and prioritize more easily.
We subcategorized Ad campaign with the other two options to facilitate the selection.




We subcategorized Ad campaign with the other two options to facilitate the selection.


Advertisers desired earlier access to information about timing, calls, and pricing.
Advertisers expect to speak with a dedicated expert about their issues due to the price.
I proposed adding a banner with additional booking information to address those advertisers' concerns and expectations.
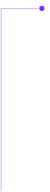
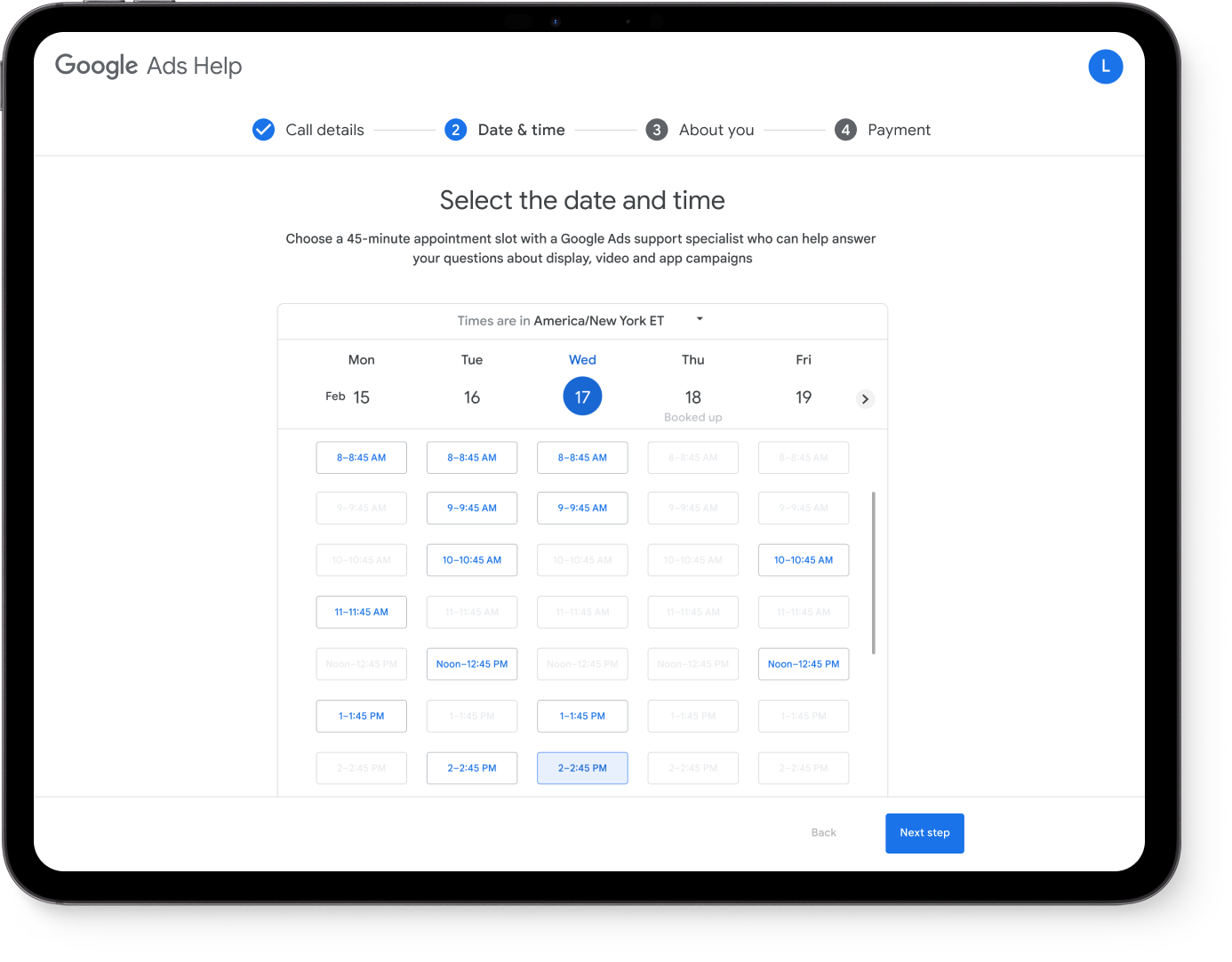
I followed the design and functionality of the calendar on Google Small Business Advisers (the team’s reference website), to my surprise, the feedback was:



We subcategorized Ad campaign with the other two options to facilitate the selection.

Many advertisers mistakenly believe the call duration was 30 minutes based on the timing of the timeslots.

Many advertisers mistakenly believe the call duration was 30 minutes based on the timing of the timeslots.
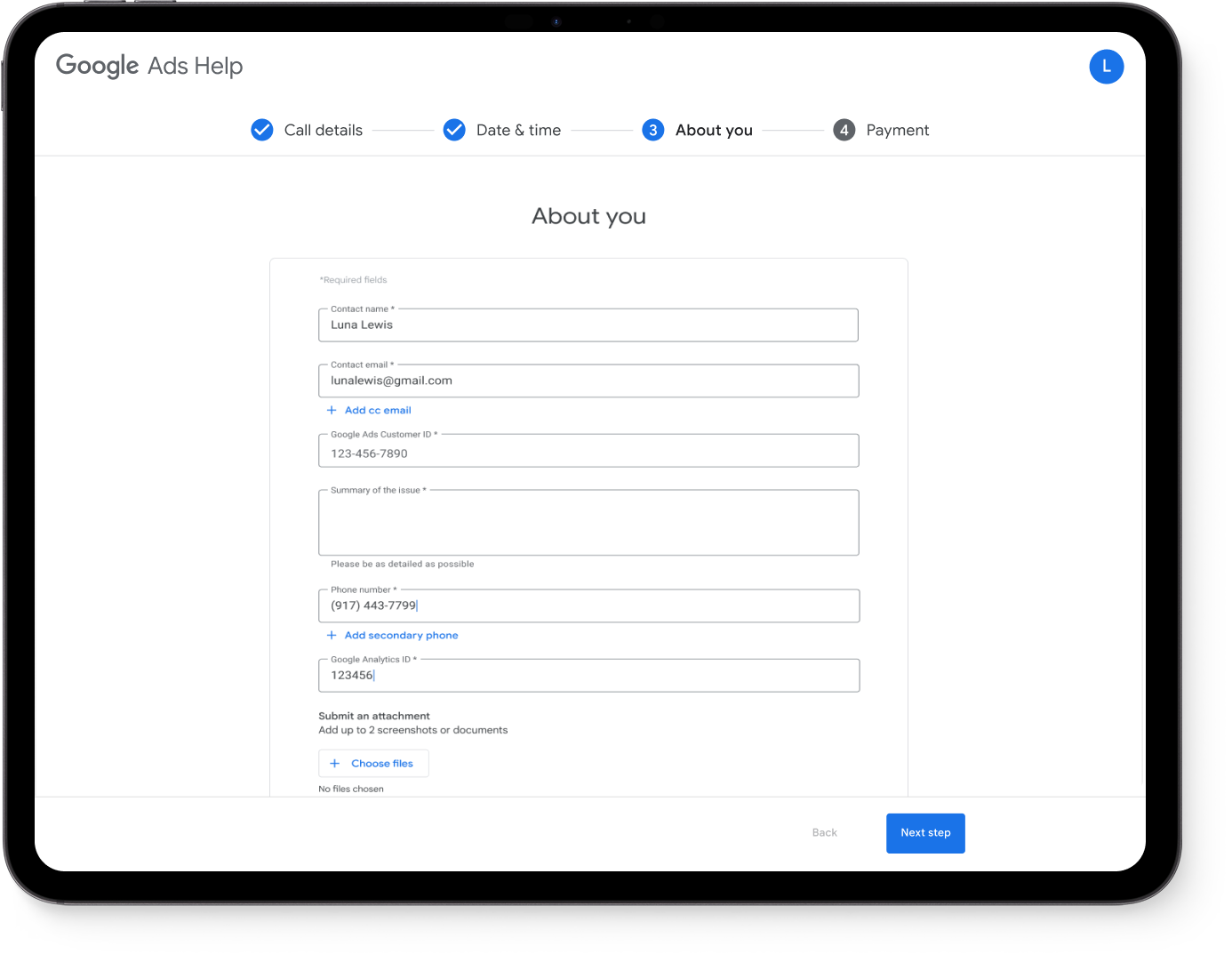
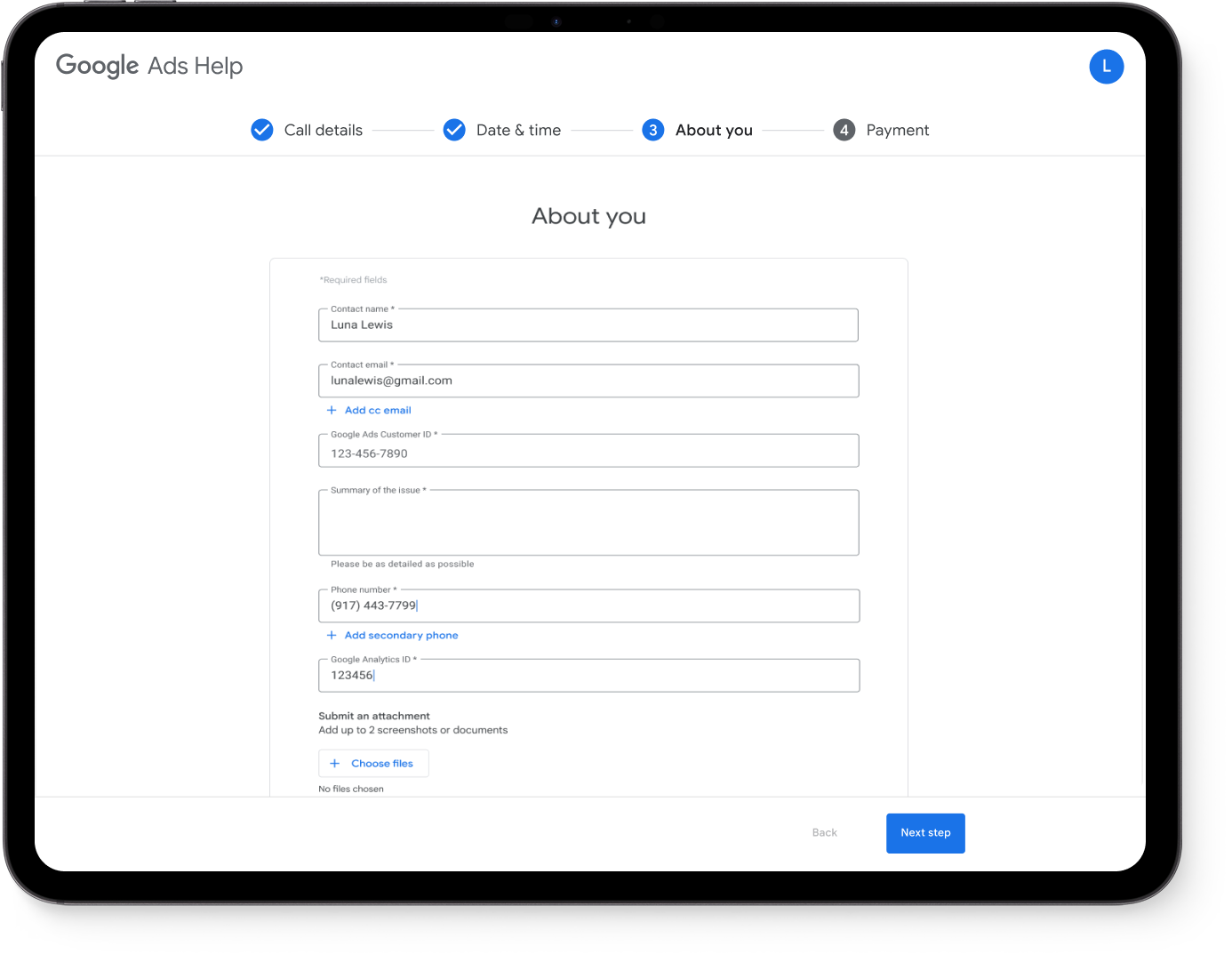
Advertisers liked that this form was auto-populated, and they needed to do the minimum!


Advertisers were hesitant to choose one category, but rather wanted to span across several.


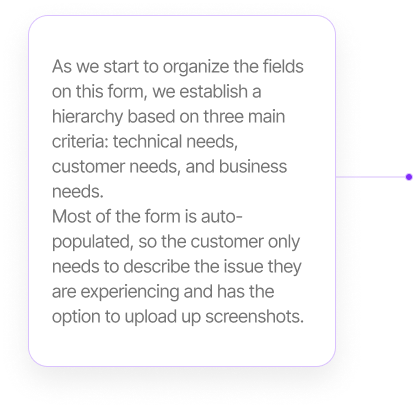
As we start to organize the fields on this form, we establish a hierarchy based on three main criteria: technical needs, customer needs, and business needs. Most of the form is auto-populated, so the customer only needs to describe the issue they are experiencing and has the option to upload up screenshots.
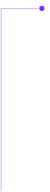
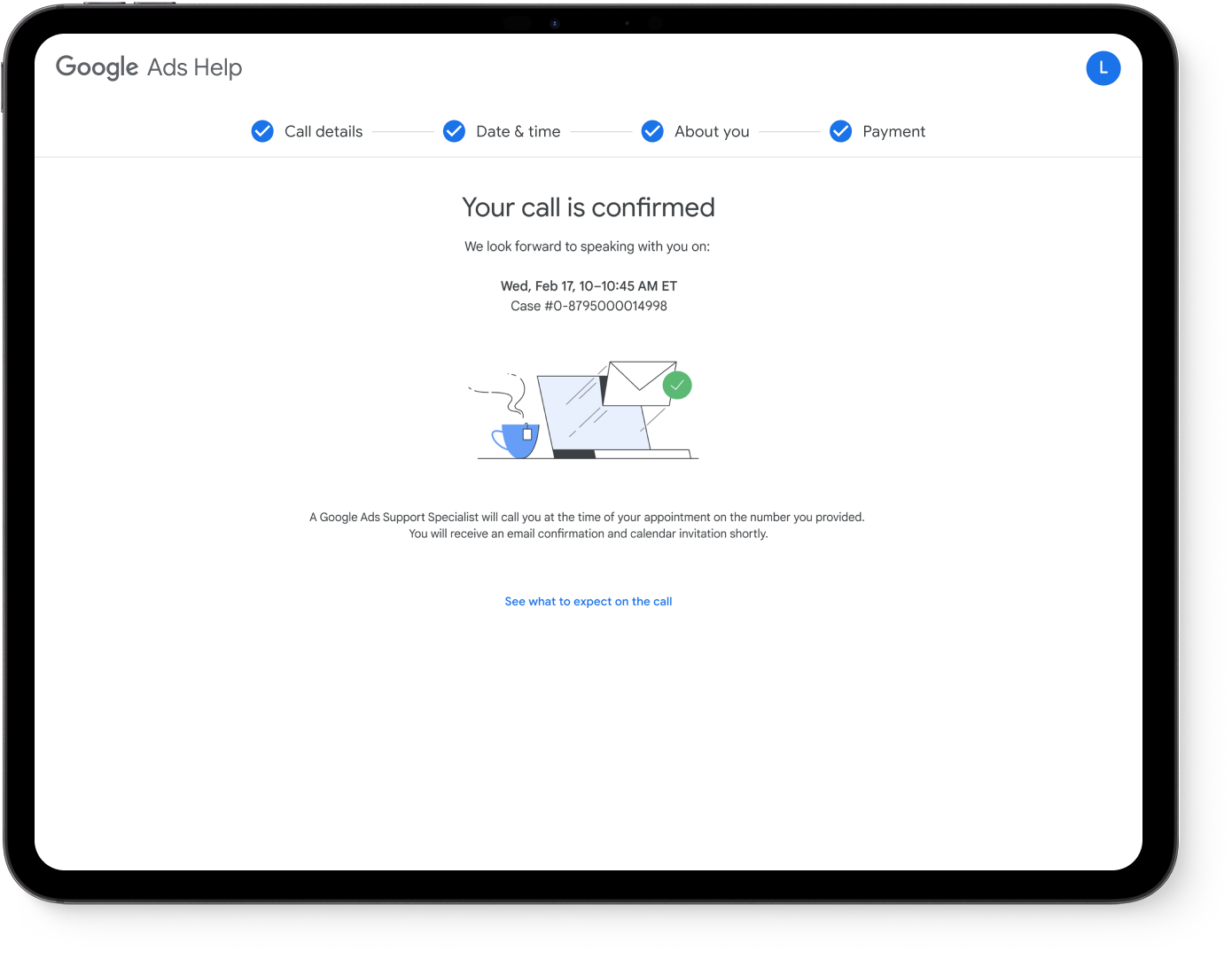
The confirmation page was designed with the idea of comforting users and calming their anxieties.




The confirmation page was designed with the idea of comforting users and calming their anxieties.


We notified the customers about the following steps to keep them informed.
We provided a link to the marketing page where customers can find details about the call.
Confirming the transaction verifies that the payment was successful. We have included a case number along with a booking summary.
Collaborate with developers:
I worked closely with the developers team to facilitate a seamless transition from design to development.
I provided them with:
• Accessibility annotations
• Design specifications
• QA software development
Launch day July, 2023
Post Launch design:
Last screen design based on scenario:
Edit appointment from email Rescheduling & Canceling flow
Grab link from figma file